



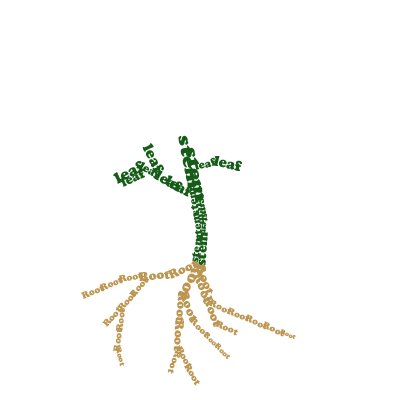
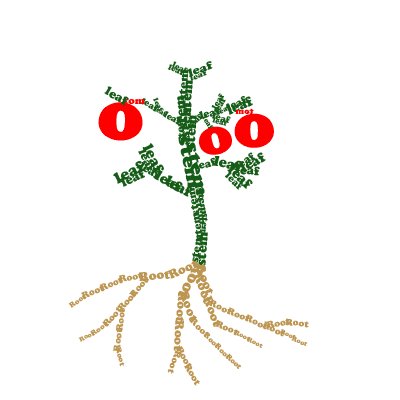
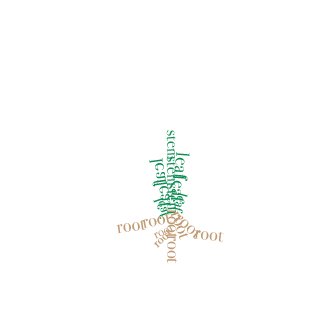
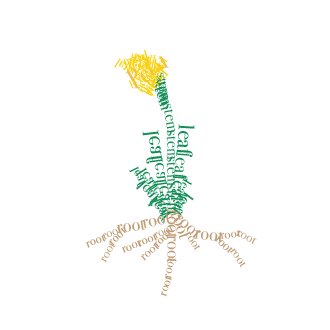
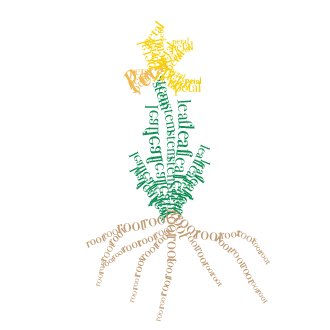
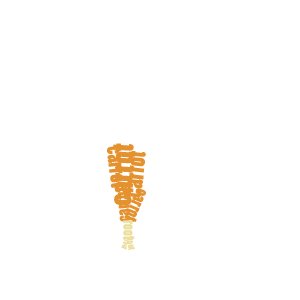
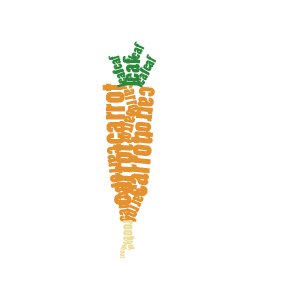
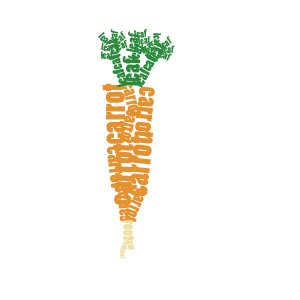
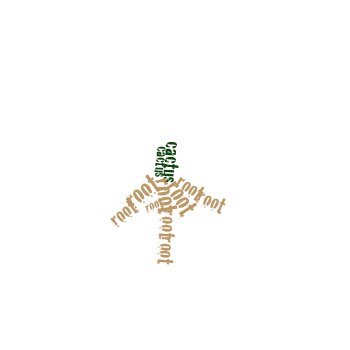
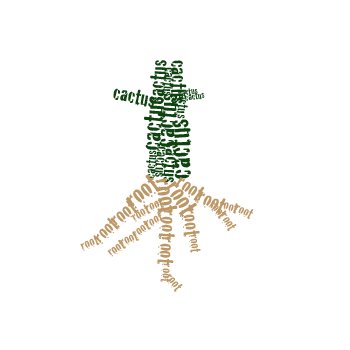
These are animations for the homepage.
Animated concrete poetry done in photoshop over the last week and a half of the project.
They are supposed to be a tomato plant, daffodil, carrot and cactus.
 A downloadable version of our working radio is available here. Open the download in a flash player.
A downloadable version of our working radio is available here. Open the download in a flash player. The first illustration, by Kate Sutton, shows how typography can be used within an illustration or image meaning that the image doesn't have to be completely replaced. This will allow our group to maintain a typographical based project but including very appropriate illustrations.
The first illustration, by Kate Sutton, shows how typography can be used within an illustration or image meaning that the image doesn't have to be completely replaced. This will allow our group to maintain a typographical based project but including very appropriate illustrations.

 These illustrations by Tim Rehm & Tim Surken use collage effectively to create a dsitiinctive visual style.
These illustrations by Tim Rehm & Tim Surken use collage effectively to create a dsitiinctive visual style. Following on from Anna's & Toby's illustration research, I found this piece by Takeru Toyokora. Using felt and card, pieces are cut out and laid down to create a flat piece of artwork that appears full of depth. This method could be used to create an interesting and effective website. The visual style is very distinctive and one that could relate to our topic and audience.
Following on from Anna's & Toby's illustration research, I found this piece by Takeru Toyokora. Using felt and card, pieces are cut out and laid down to create a flat piece of artwork that appears full of depth. This method could be used to create an interesting and effective website. The visual style is very distinctive and one that could relate to our topic and audience.